CloudFrontのgzip圧縮が思いのほか強力だった
今のプロジェクトが Vue CLI + S3 + CloudFront の SPA な構成で、
そこそこの規模感があるのですが、デプロイされた js や css は Vue CLI によって最適に minify されているとはいえ、
一番大きいファイルで 2MB とか、かなり大きなものになっていました。
Lighthouse でパフォーマンスを遅くしている一番ネックな部分を調べていくと
Enable text compression
Avoid enormous network payloads
など、その 2MB とかのファイルたちをどうにかしてくれませんか、という結果に。。
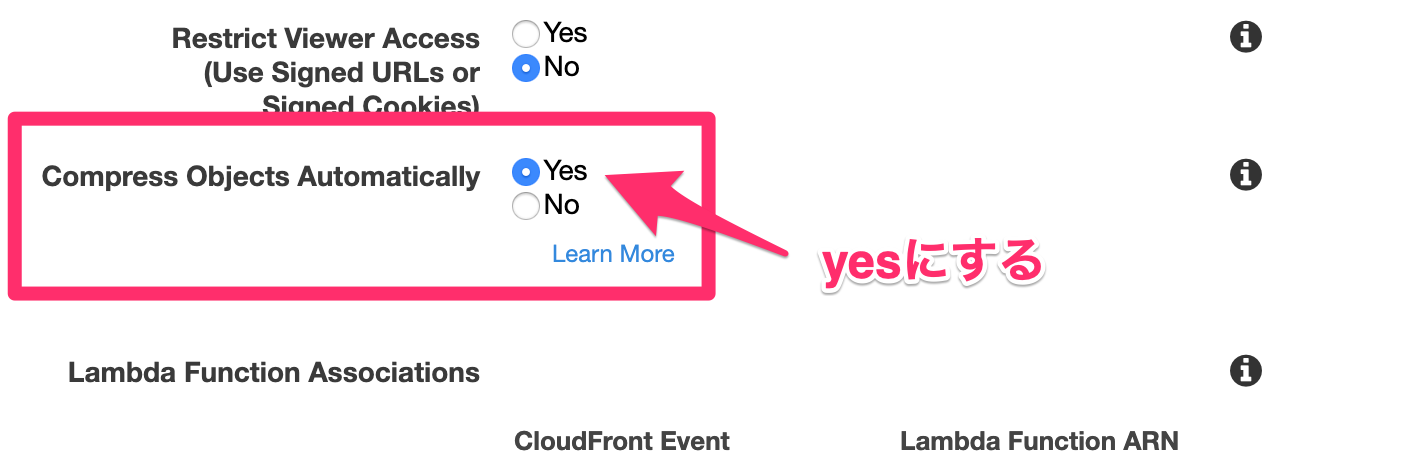
対策として Lighthouse から gzip圧縮 が提案されていて、
調べていくと CloudFront の場合はボタン一つで設定出来るとのこと。
https://aws.amazon.com/jp/blogs/aws/new-gzip-compression-support-for-amazon-cloudfront/

記事の中には
「全体的なペイロードの削減は80%に達する可能性があります」
の記載も。
そんなに効果あるのかな?という感覚だったのですが、設定した後に計測しなおしてみると本当でした。
2.3MB -> 245KB !!
Lighthouse の Potential Savings には
2MB -> 1.8MB ぐらいに出来るかもしれません、の診断結果が書いてあったのですが、
実際に設定してみると確かに 80%ぐらい削減されていました。
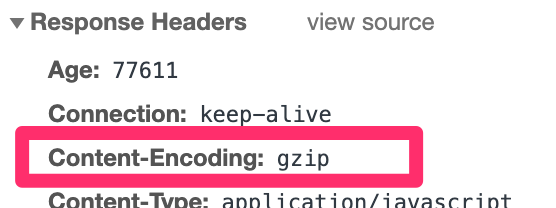
ちゃんと gzip 圧縮されているかの確認は DevTools -> Network の Response Headers から可能です。

gzip 圧縮、思いのほか強力でした。