重宝しているVSCodeの2つの機能
主にリファクタしている時とか、単純作業を効率化したい時に重宝している VS Code の 2 つの機能のメモ
シンボルの名前変更
同じ変数名をもっと良い名前に変えたい時は実装中に無限に出てきて、
この機能を知る前は、1 ファイルずつCommand + dを押して同じ名前のものが選択されているか確認しつつ置換する、ような事をやっていた。
まず、このやり方だと 1 ファイルずつしか変更できない。
React + Redux + TypeScriptとかだと複数ファイルにまたがって同じ変数や型を使い回す箇所が膨大にあって、1 ファイルずつやっているとあっという間に時間が取られてしまう。また大文字、小文字を含めて選択されてしまうので地味に面倒だったりする。
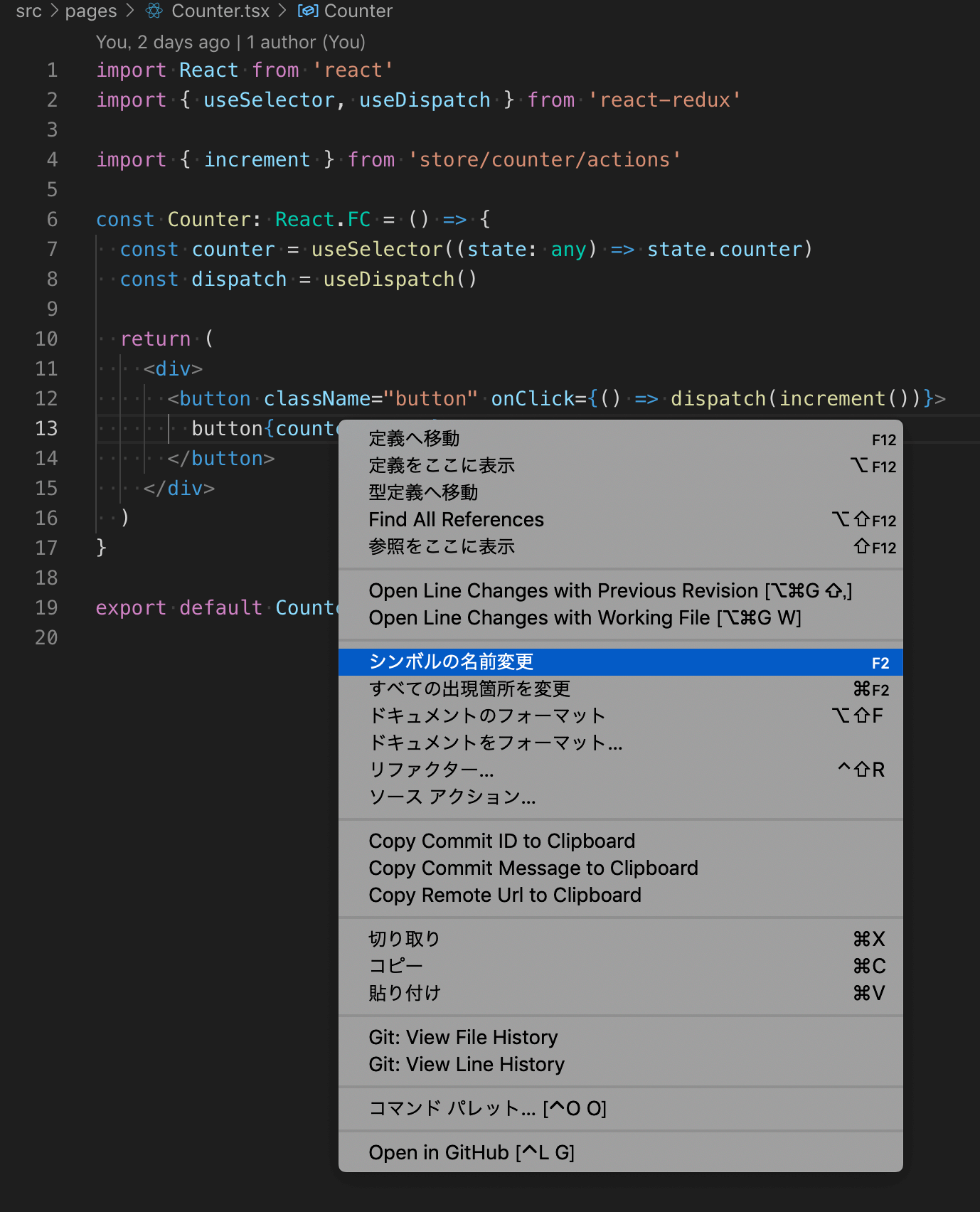
VS Code のシンボルの名前変更をすると、複数ファイルにまたがって全ての出現箇所を一瞬で置換できる
やり方はすごく簡単で、変更したいところで右クリックしてシンボルの名前変更をするのみ

これで複数ファイル間をまたがって同じところだけ、しっかり一瞬で直してくれる。素晴らしい。
import 文をさっと書く
特に React になるけど、リファクタリングしていると大きなコンポーネントから小さいコンポーネントに分ける瞬間がたくさん出てくる
新しいファイルにコンポーネントをコピペで持ってきたのはいいけど、肝心の
import React from "react";
がファイルの先頭になくて、そっちもコピペしてこないといけなかったりして地味に面倒だったりする。
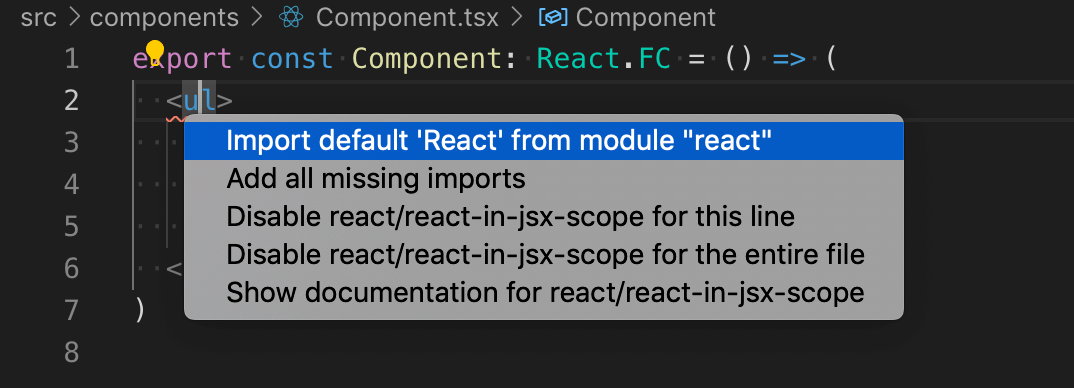
これをさっと解決する方法だけど、VS Code には Quick Fixという機能があって、VS Code 側で良しなに修正してくれるっていう機能があるのでこれを使うと早い
この Quick Fix のショートカットがデフォルトだとCommand + .に指定されているので、コピペで持ってきたりして赤の下線が出てしまったら、そこにカーソルを合わせてCommand + .してImport default 'React' from module "react"を選択すると、自動で必要な import 文を足してくれる

地味に嬉しい機能
まとめ
VS Code は日々アップデートされて機能が足されてるけど大幅に効率化出来るような重要な機能を見落としてしまいがちなので、役立つものをしっかり追っていくようにしたい