React NativeでiOSとAndroidのアプリのアイコンを変更する
ReactNative というわけではないけど、iOS と Android のアプリのアイコンをデフォルト画像から自前で準備したアイコンに設定する時のメモ。と言っても驚くほど簡単だった。
アプリのアイコン画像を準備する
まずは画像の準備から。
アイコンサイズは 1024 x 1024 で準備しとく。
たぶん Photoshop や XD を使って作成すると、サイズ別で書き出しが出来ると思うけど、それらが無い場合はそれぞれのサイズに書き出してくれる Web サービスを使っても出来そう。パッと試したい時とか。
使ったのは下記のサービス App Icon Resizer
ここに画像をアップロードすると、iOS,Android に必要なアイコンをサイズ別でダウンロードすることが出来る。これらをダウンロードして手元に持っておく。
iOS でアプリのアイコンを設定する
iOS の場合は XCode からアイコン設定出来る
Xcode でプロジェクトを開く(/ios/hoge.xcodeprojを Xcode で開く)
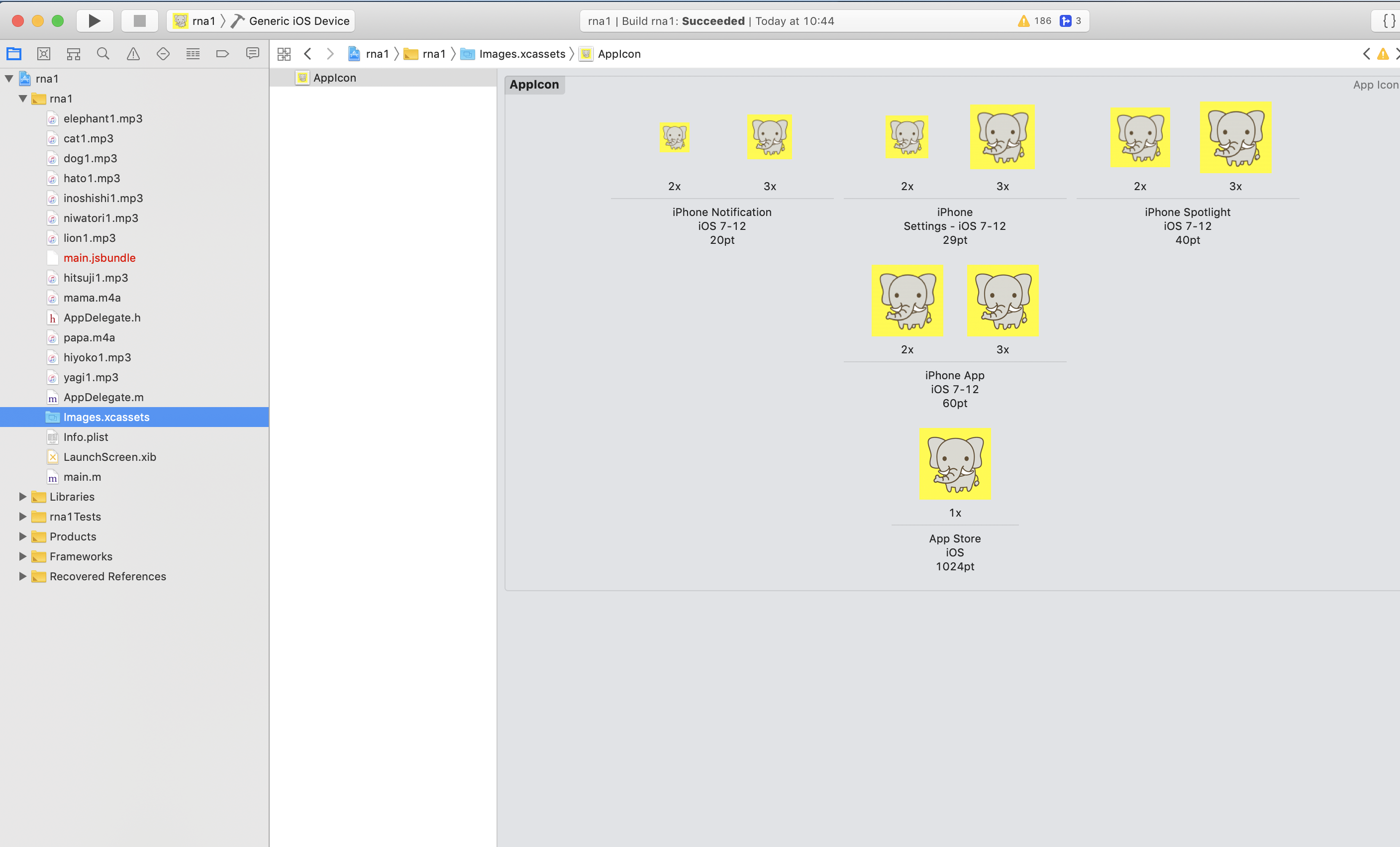
下記のキャプチャのように images.xcassets → AppIcon をクリックすると、サイズ別にアプリアイコンが設定出来るので、そこに画像をドラッグ&ドロップで格納していく。

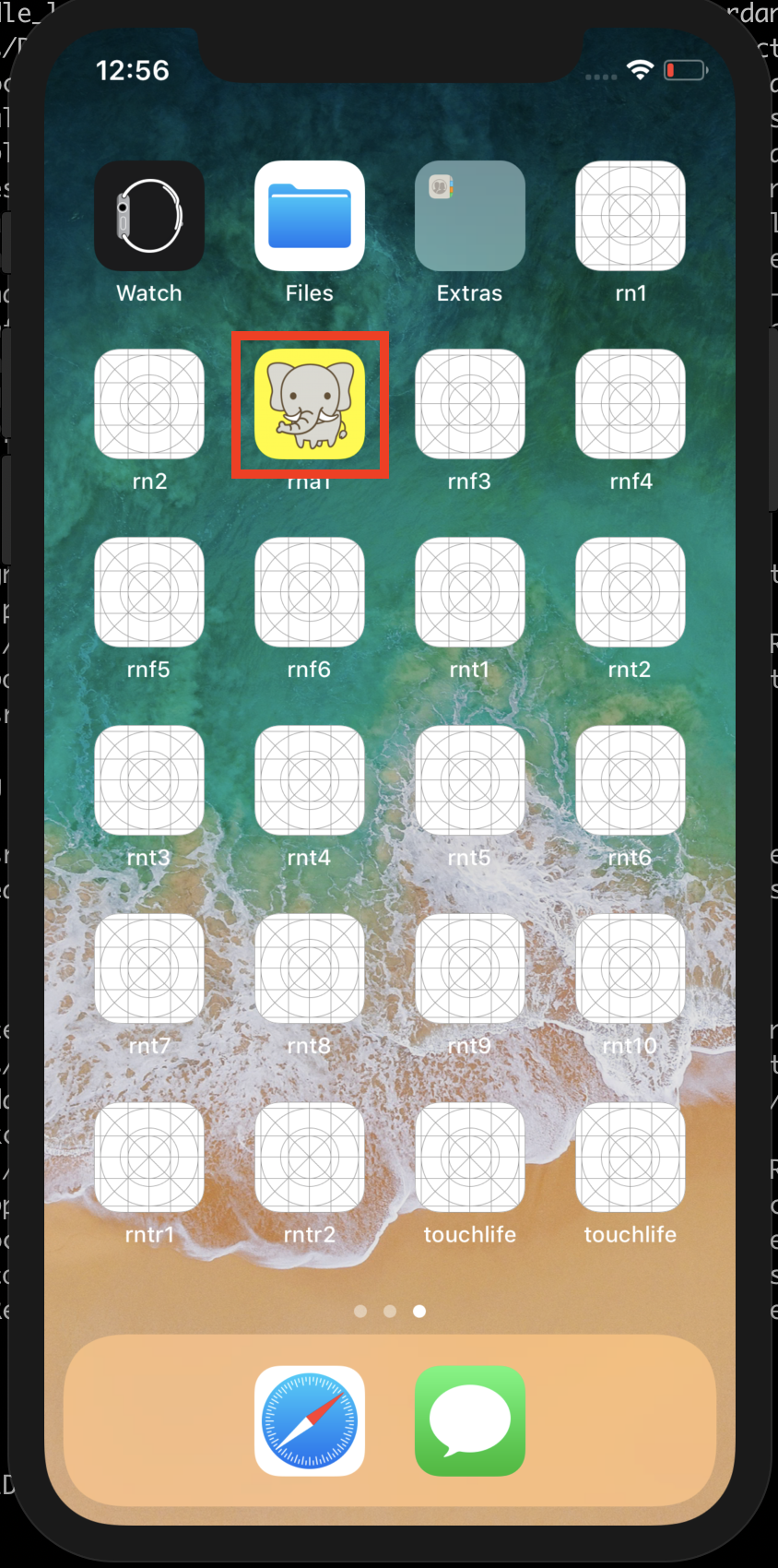
これでreact-native run-iosして、シミュレーター上でもアイコンが変更されてたら OK!

Andoird でアプリのアイコンを設定する
Android 側は Android Studio は使わない。ディレクトリに画像を入れるのみ。入れる場所は、/android/app/src/main/res/の直下に、
mipmap-mdpi
mipmap-hdpi
mipmap-xhdpi
mipmap-xxhdpi
mipmap-xxxhdpi
のサイズ別のディレクトリがあって、すでにデフォルトのアプリアイコンの画像が格納されているので、そこの画像を差し替えする。
画像サイズは下記のように格納する
mdpi → 48 x 48
hdpi → 72 x 72
xhdpi → 96 x 96
xxhdpi → 144 x 144
xxxhdpi → 192 x 192
このmipmap-mdpiなどのディレクトリ名とic_launcher.pngのファイル名は変更出来て、android/app/src/main/AndroidManifest.xmlのandroid:icon="@mipmap/ic_launcher"で管理されている。
また Android7.1 からはアプリアイコンに丸いアイコンが追加されてAndroidManifest.xmlで従来のアイコンの他にandroid:roundIcon="@mipmap/ic_launcher_round"を指定しておくと、対応デバイスで丸いアイコンが表示されるようになったもよう。
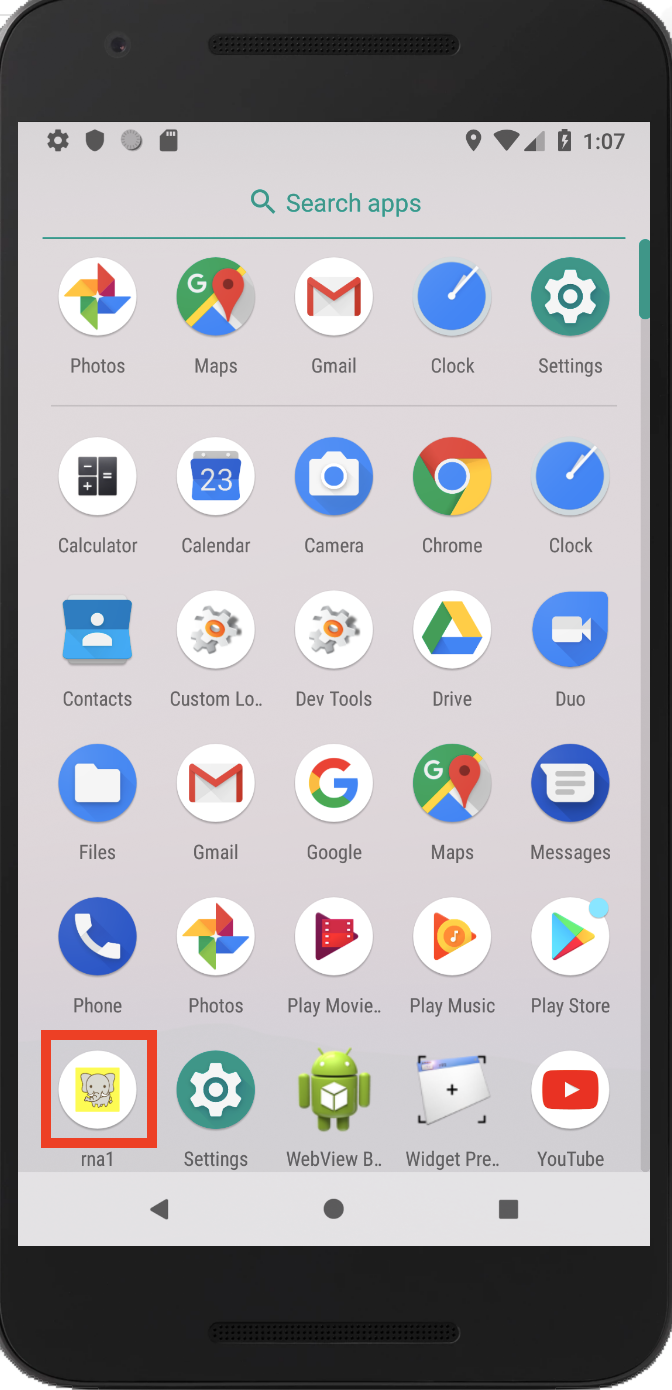
差し替えた状態でreact-native run-androidしてシミュレーター上でもアプリアイコンが変わっていたら OK!

シミュレーターでうまくいってたら実機側も問題なくアイコン画像変わってた! おしまい。