React Nativeで起きたエラーと解決策
React Native の開発で起きたエラーと解決策のまとめ
Print: Entry, “:CFBundleIdentifier”, Does Not Exist のエラー
react-native init hogehoge して
react-native run-iosした時に出たエラー
”:CFBundleIdentifier”が見つからないもよう
解決策
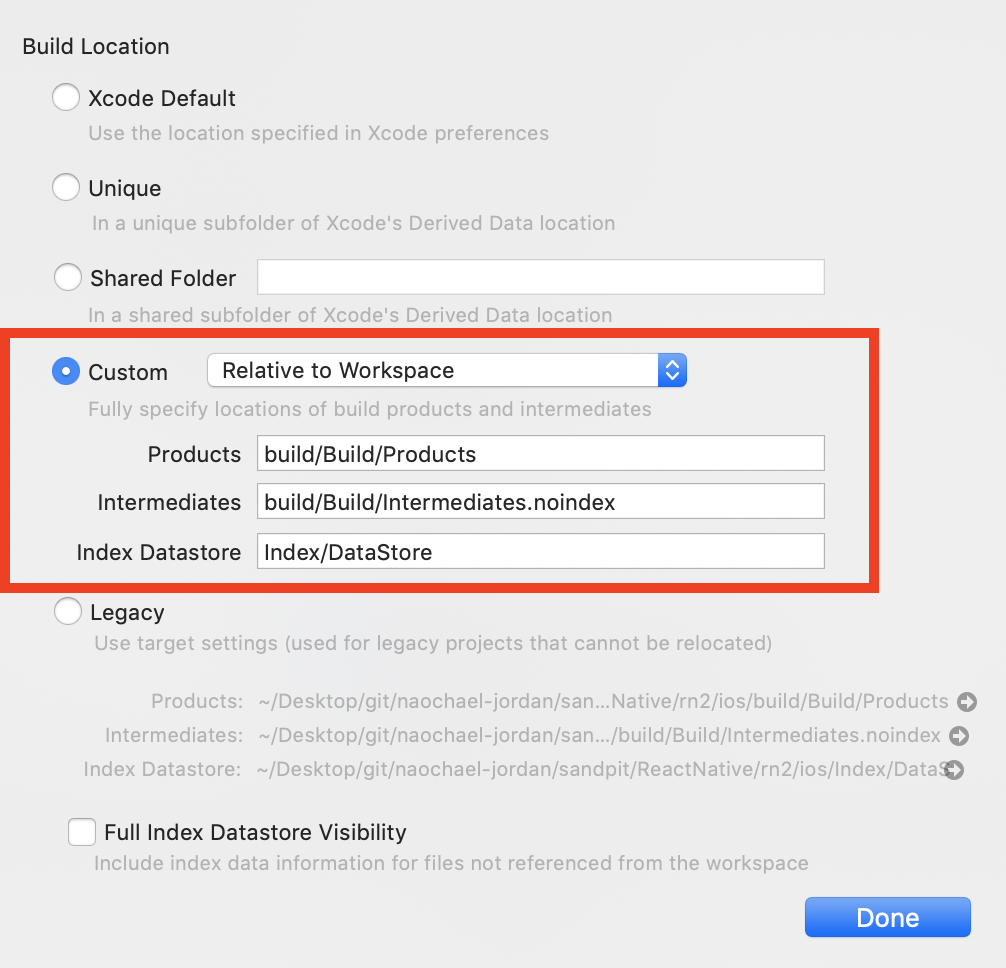
/ios/プロジェクト名.xcodeprojを Xcode で開いて、File → Project Settings のメニューの中から「Advanced」を選択して、下記のように設定すると良かった。

もしくは別の解決策で、
npm i -g react-native-git-upgrade
react-native-git-upgrade
でも直った。
※さらに、react-native upgradeでも直るっぽいけど、react-native-git-upgradeが公式にも載ってる upgrade の方法のようで、react-native upgradeはiOS 全体の設定を上書きするような記載もあるのでやらない方が吉なのかも。
参考
https://www.haneca.net/react-native-cfbundleidentifier-error/ https://stackoverflow.com/questions/37461703/print-entry-cfbundleidentifier-does-not-exist
Couldn't find preset "module:metro-react-native-babel-preset"のエラー
yarn test やreact-native upgradeした時に下記のようなエラーが出た
Couldn't find preset "module:metro-react-native-babel-preset" relative to directory "/Users/naokiotsu/Desktop/git/naokiotsu/sandpit/ReactNative/rnt4"
解決策
babel6 → babel7 への橋渡しが必要なようで、
yarn add --dev babel-core@^7.0.0-bridge.0 @babel/core して
.babelrc → babel.config.js にリネームして、
module.exports = function(api) {
api.cache(true);
return {
presets: ["module:metro-react-native-babel-preset"]
};
};
を記述すると無事テストも通るようになった
babel.config.jsはbabel 自身も使っていて、.babelrcより推奨されてるみたい。でもなぜreact-native initした時のデフォルトが.babelrcなのかは分からない。
参考
https://github.com/facebook/react-native/issues/21241#issuecomment-431464191